Admin mengumpulkan dari berbagi sumber terkait Display Mysql Data In Html Table Using Jquery.
Html Table Listing Using Php And Postgresql Database

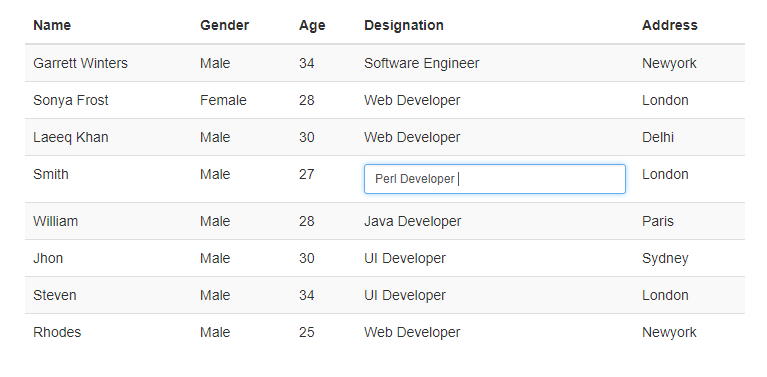
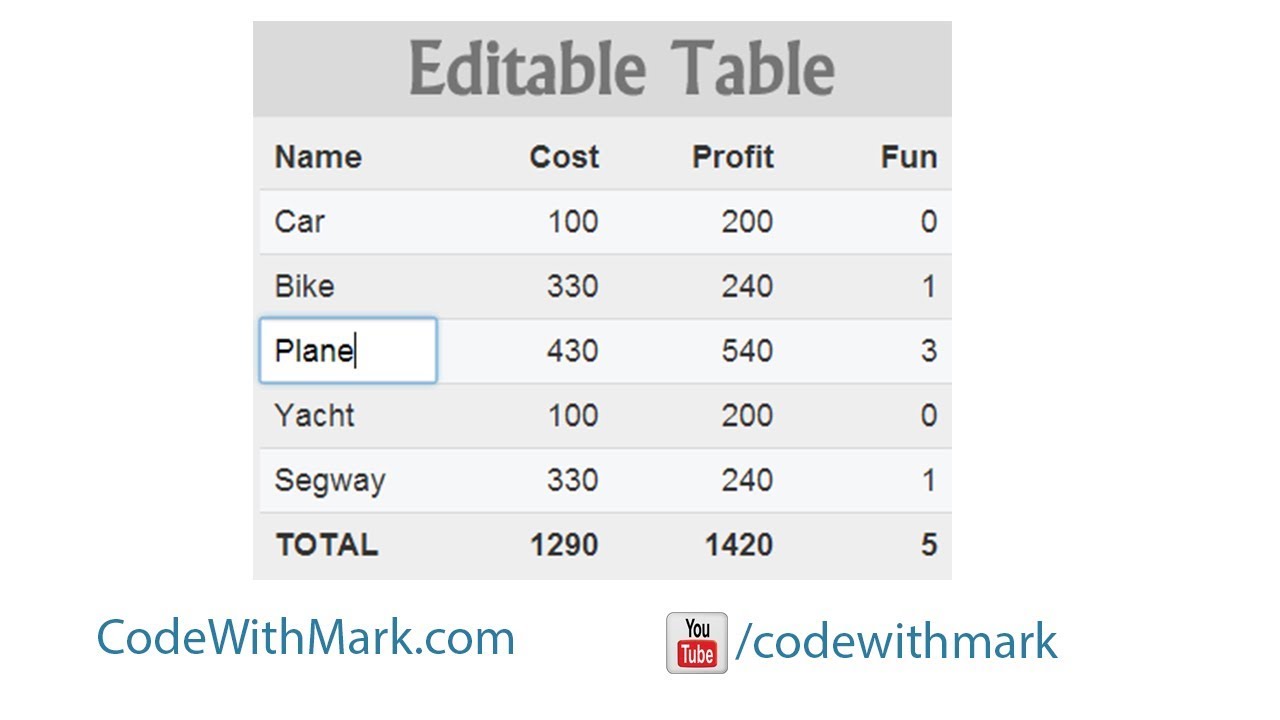
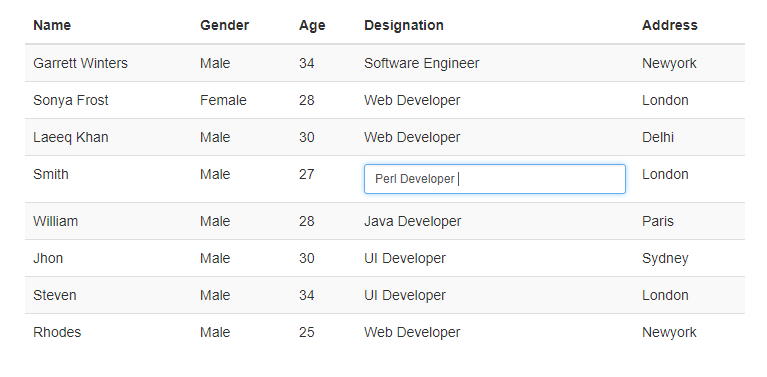
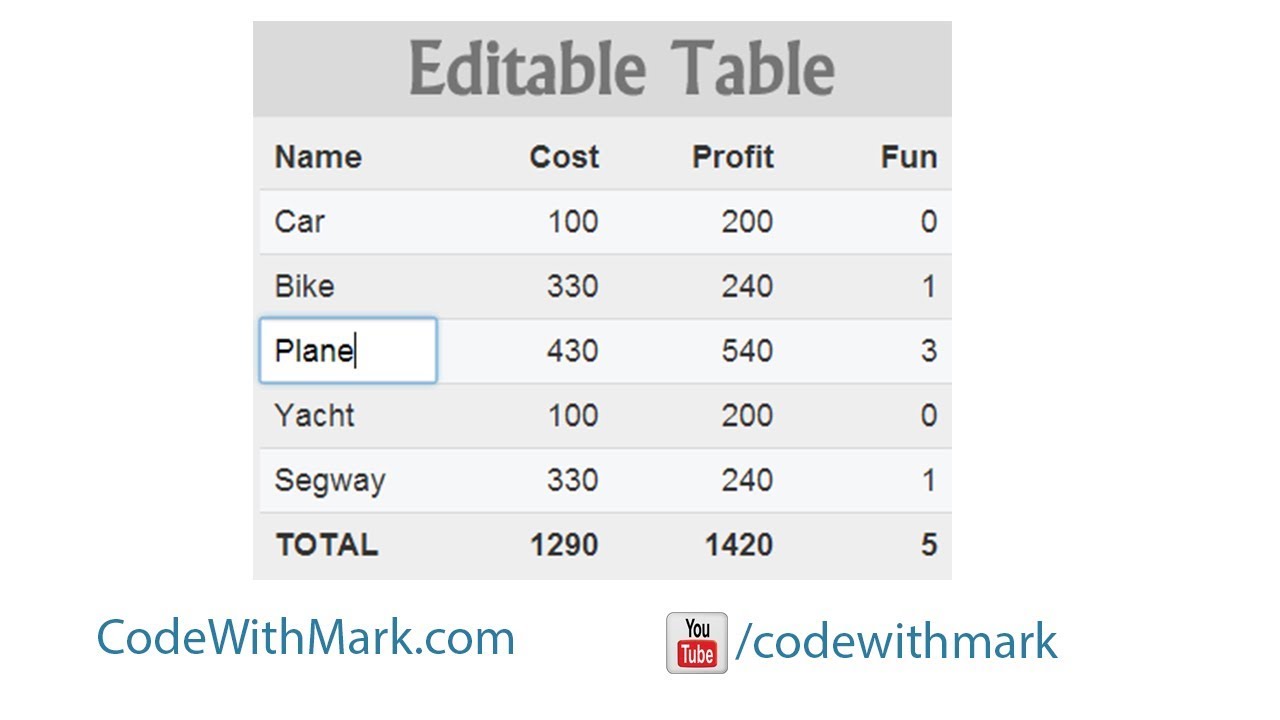
Create Live Editable Table With Jquery Php And Mysql

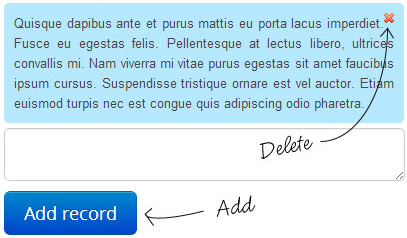
How To Add Edit And Delete Rows Of A Html Table With Jquery

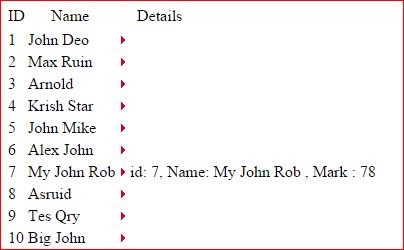
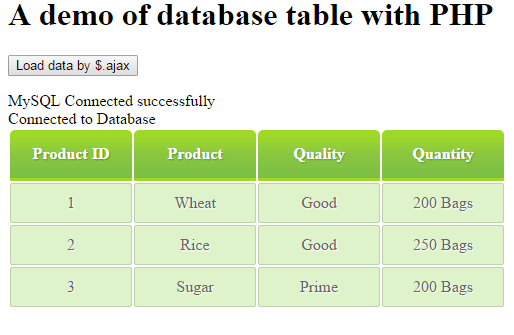
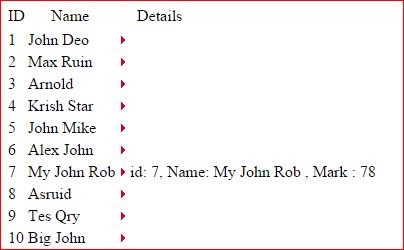
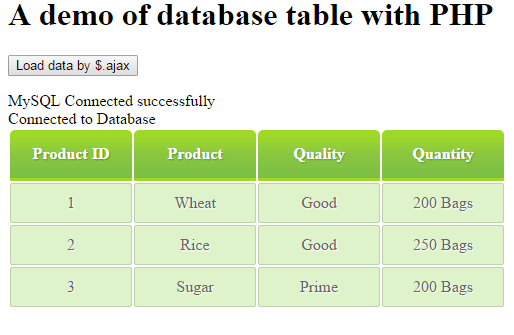
Jquery Load Record Data From Mysql Table Or Array On Click

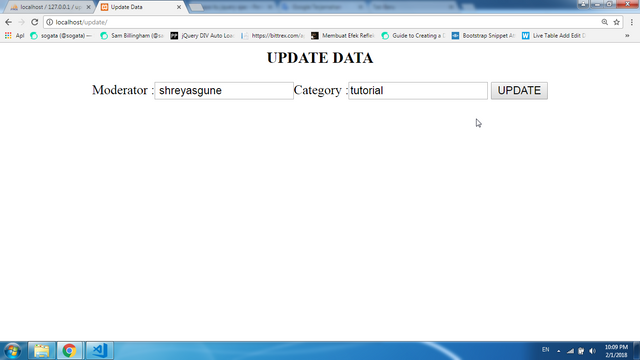
How To Update Data Mysql From Php Without Reload Page Using

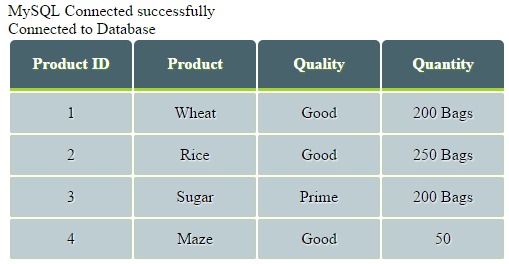
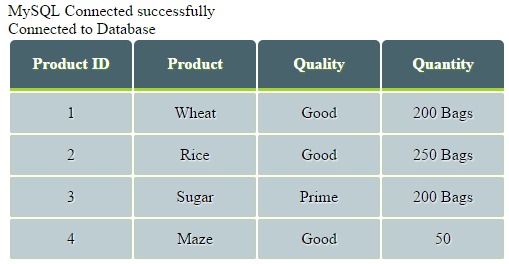
Displaying Mysqli Records In A Html Table Softaox

Display Json Data In Html Table Using Jquery And Ajax

Ajax Image And File Upload In Php With Jquery

Php Crud Operations Without Page Refresh Using Jquery Ajax

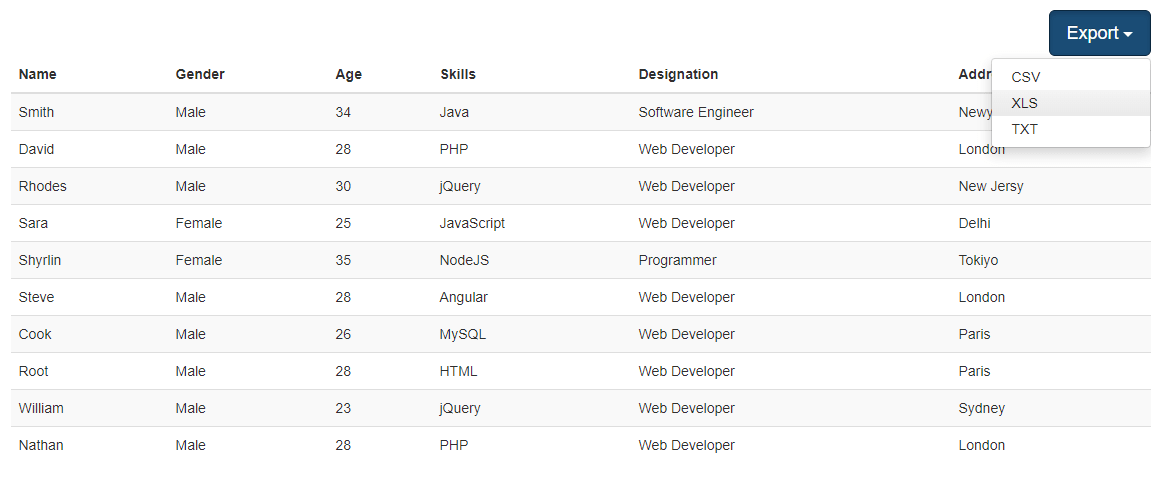
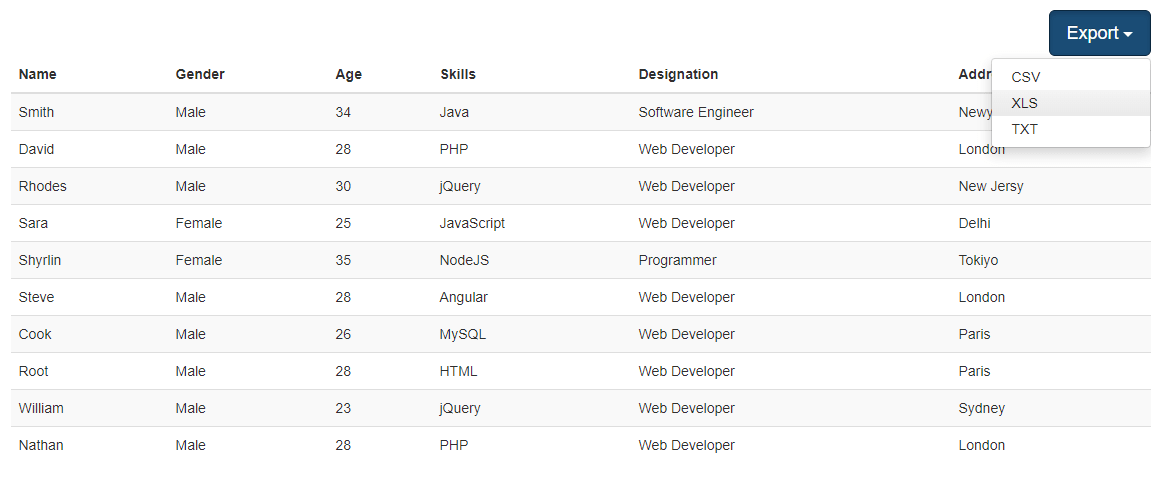
Export Html Table Data To Excel Csv Text With Jquery Php

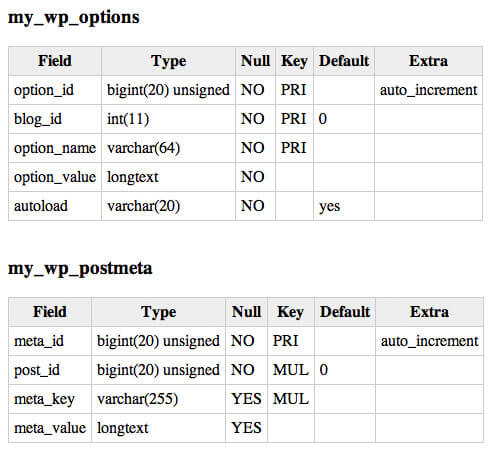
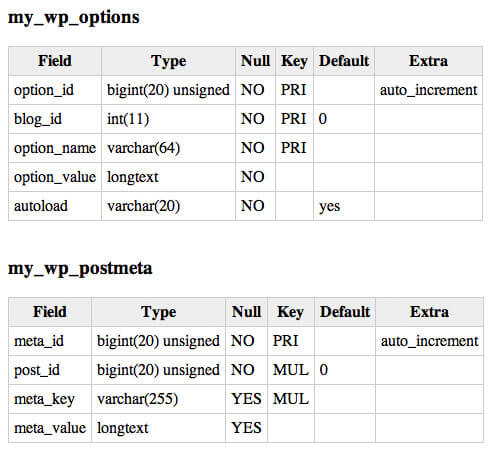
Build Html Tables From Mysql Tables With Php


Berikut yang dapat admin bagikan terkait display mysql data in html table using jquery. Admin blog Berbagi Data Penting 2019 juga mengumpulkan gambar-gambar lainnya terkait display mysql data in html table using jquery dibawah ini.
Jquery Ajax Tutorial 7 Demos Of Div Form Tabs Accordion

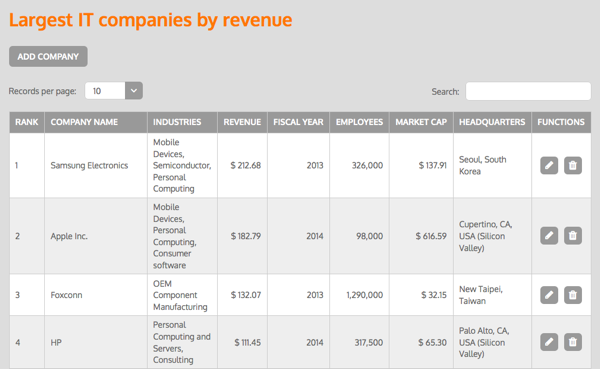
Creating A Scrud System Using Jquery Json And Datatables

Ajax Post Method Of Jquery To Load Data In Html Div And

Update The Value Of Select Box With Php Mysql Jquery Ajax

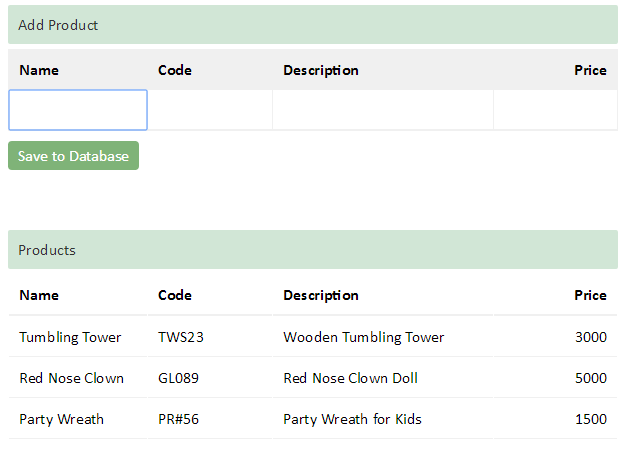
Inline Insert Using Jquery Ajax Phppot

Easily Make Your Html Table Content Editable With Jquery Or Javascript

Ajax Add Delete Mysql Records Using Jquery Php Sanwebe

How To Append Database Rows To Html Table Using Ajax With

Working With Jquery Datatables Server Side Processing Using

Display Data From Mysql Database Using Php Jquery And

Export Html Table Data To Csv Excel Png Pdf Json Xml

Itulah gambar-gambar yang dapat kami kumpulkan mengenai display mysql data in html table using jquery. Terima kasih telah mengunjungi blog Berbagi Data Penting 2019.


















.png)
Comments
Post a Comment