Multipartform Data Ajax Javascript
Mencari informasi terkait Multipartform Data Ajax Javascript.
Ask question asked 10 years 6 months ago. Javascript jquery ajax html5 multipartform data.
Contenttype option to false is used for multipartform data forms that pass files.

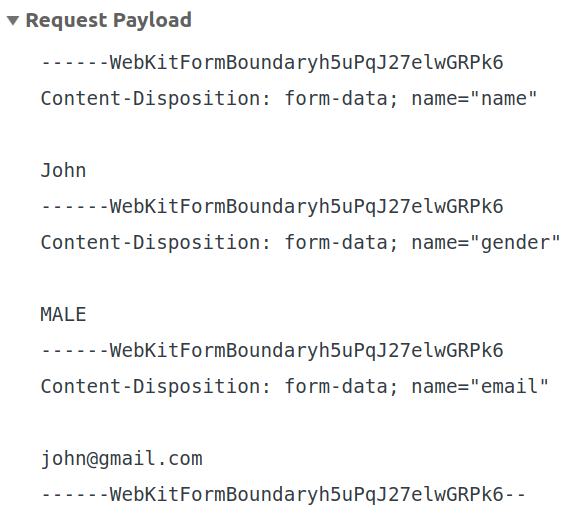
Multipartform data ajax javascript. The formdata object lets you compile a set of keyvalue pairs to send using xmlhttprequest. When one sets the contenttype option to false it forces jquery not to add a content type header otherwise the boundary string will be missing from italso when submitting files via multipartform data one must leave the processdata flag set to false otherwise jquery will try to convert your formdata into. A formdata object is used in ajax file uploading.
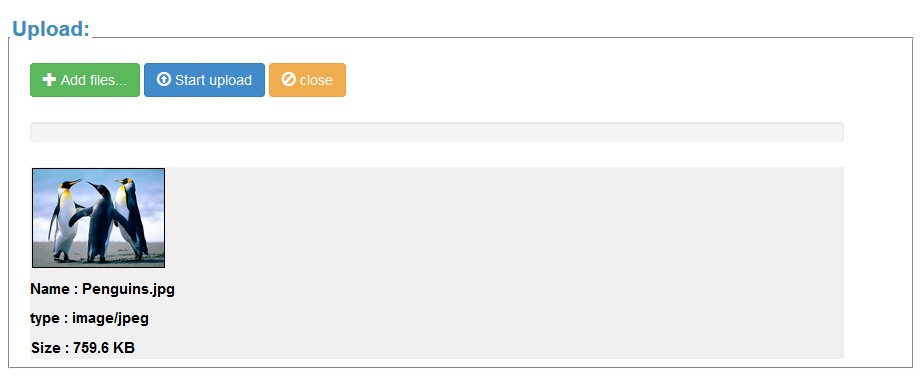
Active 5 months ago. How to send formdata objects with ajax requests in jquery. A html form for multiple file uploads and an extra field.
Yesi believe you could manually set the contenttype to multipartform data by adding a key value pair in ajax argument. There are many sites out there that show complicated ways of doing this when it is really easy. Pradeek nov 29 11 at 1505.
Setup a private space for you and your coworkers to ask questions and share information. However i have just observe that the problem is with the scriptsjqueryunobtrusive ajaxminjs javascript library in some case. The first method is implemented using formdata where a multipartform data post request is sent.
Back in june 2010 i published a blog post detailing how to perform ajax file uploads from your html forms. It is primarily intended for use in sending form data but can be used independently from forms in order to transmit keyed data. It is possible to submit files using multipartform data and ajax.
2 ways of ajax file upload formdata and filereader. The specific improvement that made this possible is. Turns out they have.
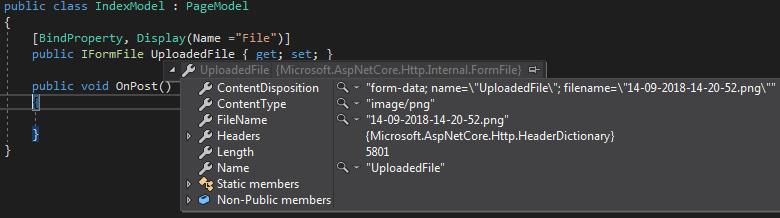
A simple jquery ajax example to show you how to submit a multipart form using javascript formdata and ajax. The second method is uploading using filereader where a normal post request is sent. So in my case i just removed it from the view model and sort of decided to use.
Using the following method you can submit multiple files and are not just limited to. The transmitted data is in the same format that the forms submit method would use to send the data if the forms encoding type were set to multipartform data. Learn more about teams.
The result worked pretty well but there was still some room for browser vendors to make things even simpler for us. Duplicate ask question. It simply requires a little configuration of the jquery ajax process and grabbing your form data using the formdata function.
How to do a aspnet mvc ajax form post with multipartform data.
Berikut yang dapat admin bagikan terkait multipartform data ajax javascript. Admin blog Berbagi Data Penting 2019 juga mengumpulkan gambar-gambar lainnya terkait multipartform data ajax javascript dibawah ini.
Itulah gambar-gambar yang dapat kami kumpulkan mengenai multipartform data ajax javascript. Terima kasih telah mengunjungi blog Berbagi Data Penting 2019.


















Comments
Post a Comment