Edit Data In Popup Form Php
Data-data mengenai Edit Data In Popup Form Php.
Your edit button doesnt pass the id to editphp which is the reason why the modal is not activated. You can learn more about this in our php tutorial.
Hello i have made a grid populate by xml php data.

Edit data in popup form php. Bootstrap modal with edit data in php mysql and ajax. I cant have the pop up to work. The new entry form will save the data via jquery and then add the new row to the table.
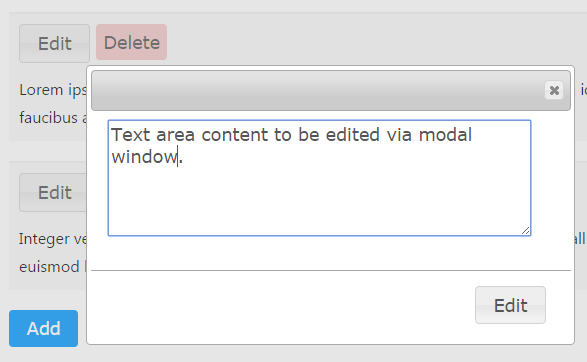
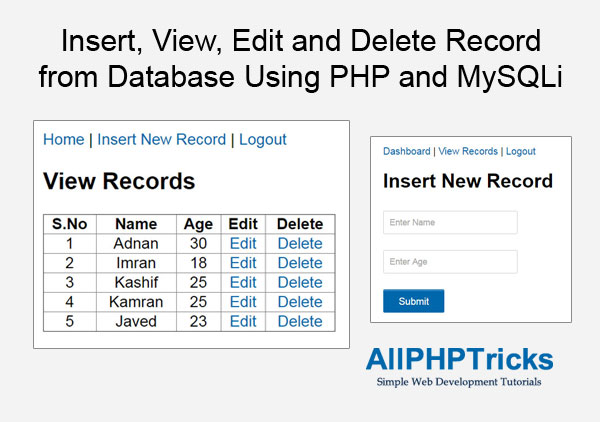
Then place an add button to the upper right corner which is going to open the add modal window. Extend html javascript php. In this tutorial i will explain how to insert view edit and delete record from database using php and mysqli basically this tutorial is a second part of simple user registration login script in php and mysqli in this first part i explained how to create simple user registration and login using php and mysqli.
After this we can change data and click on update button then data will be edited by using jqery ui dialog box with ajax php. To get data for a specific row you could create a javascript objectarray and then fetch the data by making use of the data rfid parameter in the edit link. You need is populating the content of the edit modal before opening it and not while loading it.
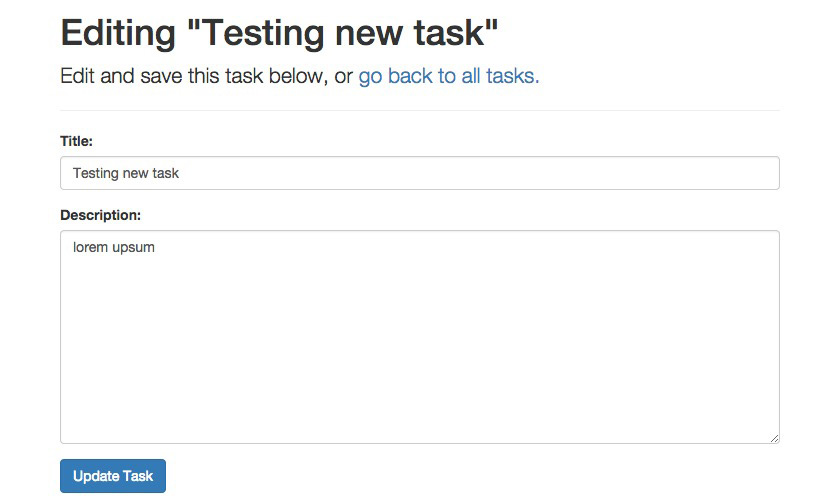
This code shows the css javascript and html code required to show jquery modal form. Bootstrap modal with ajax crud data from mysql with php. How to create a popup form step 1 add html.
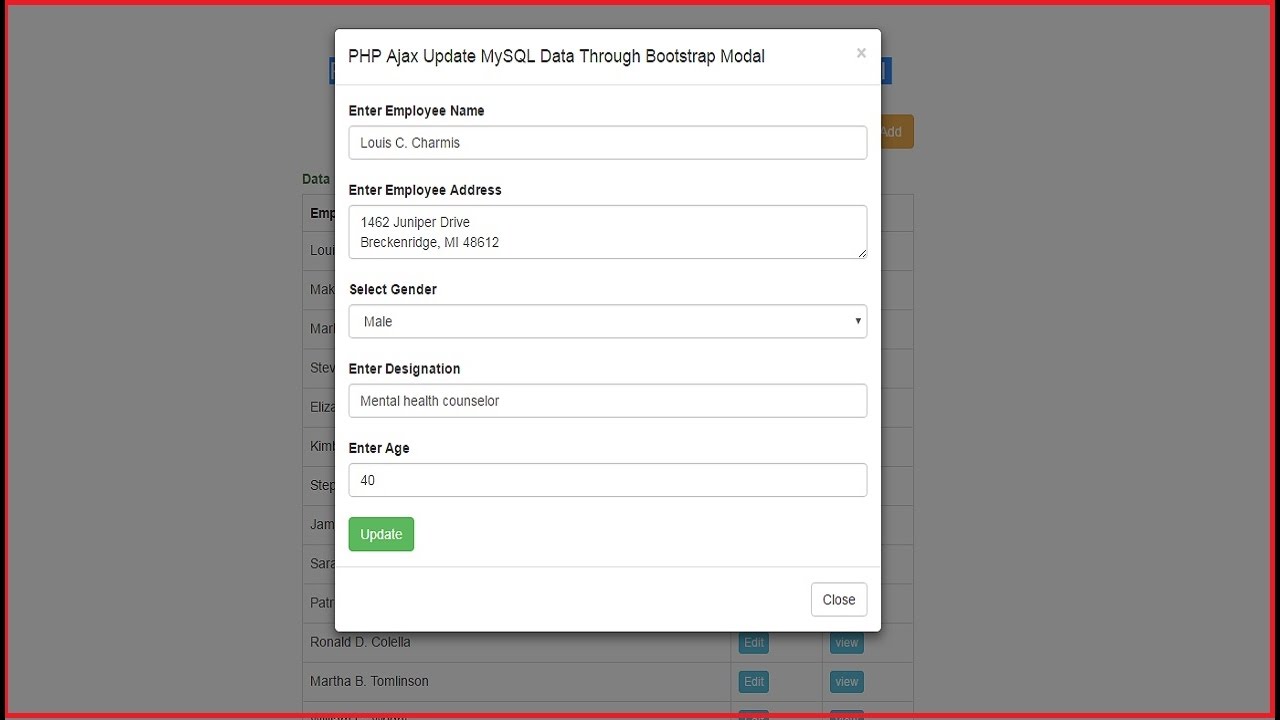
Php mysql crud operations using jquery with ajax and bootstrap modal. Use a form element to process the input. This script defines add and edit modal window properties.
Or you can fetch the row with ajax for example. I want to click on a row an display the pop up edit data with a button submit which update all the data close the pop up and refresh the main page. You need is populating the content of the edit modal before opening it and not while loading it.
Display jquery modal dialog. In a previous tutorial we have shown jquery popup by using thickbox. First of all we need 2 new modal window for add new entry and edit existing entries.
Same for update or edit mysql data when we have click on edit button then by ajax request it will fetch data and then after dialog box with form will pop up on web page with filled data. On submitting the modal form it calls jquery ajax code to execute queries using php.
Inilah yang dapat admin infokan terkait edit data in popup form php. Admin Berbagi Data Penting 2019 juga mengumpulkan gambar-gambar lainnya terkait edit data in popup form php dibawah ini.
Sekian gambar-gambar yang dapat kami bagikan mengenai edit data in popup form php. Terima kasih telah mengunjungi blog Berbagi Data Penting 2019.




















Comments
Post a Comment